Project Overview
Problem Hypothesis
Capital One’s app lacks useful breakdowns of spending and saving patterns for users. Users need to understand how their spending affects their savings, and banking institutions desire reliable account holders.
Capital One’s app lacks useful breakdowns of spending and saving patterns for users. Users need to understand how their spending affects their savings, and banking institutions desire reliable account holders.
Possible Solution
Create an effective breakdown of spending and savings patterns for budgeting goals.
Create an effective breakdown of spending and savings patterns for budgeting goals.
EMPATHIZE
Conducting Research
I started out by researching other types of banking apps and financial planning apps that offer ways to track savings and spending as well as any that included budgeting tools.
Competitive Analysis
I selected 3 direct competitors and 2 indirect competitors for a competitive analysis.
I started out by researching other types of banking apps and financial planning apps that offer ways to track savings and spending as well as any that included budgeting tools.
Competitive Analysis
I selected 3 direct competitors and 2 indirect competitors for a competitive analysis.
User Interviews
I recruited 5 participants to conduct user interviews with the intent to identify pain points users had with budgeting. I created an affinity map to organize my research and insights.
Insights
User's wanted a bigger focus on personal savings goals within their banking app.
• focus on savings accounts and savings goals
• wanted a better way to track their personal savings progress
• sticking to a strict budget can be unrealistic
It became clear through research that a budgeting and spending tracking feature may not be what users really wanted, or needed. Users found that the tracking within banking apps were fairly ineffective, especially for users who were not comfortable integrating 3rd party accounts to their direct banking app. Proposed Solution
Create a user-friendly savings goal feature within the Capital One app.
Create a user-friendly savings goal feature within the Capital One app.
With my change in trajectory, I decided it was necessary to conduct another competitive analysis to better understand how savings goals can be incorporated into banking apps.
Although both integrated savings goals into the app, these competitors offered the ability to earn low or no interest in their savings accounts.
User Personas
Based on newfound information and my user interviews, I created two user personas to reflect different types of users that could find a savings goal feature to be beneficial to their financial goals.
Based on newfound information and my user interviews, I created two user personas to reflect different types of users that could find a savings goal feature to be beneficial to their financial goals.
Persona A focuses on users who are already familiar with budgeting and with a previous background in financial management.
Persona A
Persona B
Persona B focuses on users who are only just prioritizing financial wellbeing with a specific savings goal in mind.
DEFINE & IDEATE
POVs & HMWs
I created some POVs and HMWs to help me identify what problems to pay attention to.
I created some POVs and HMWs to help me identify what problems to pay attention to.
Information Architecture & Sitemap
I created an extensive user flow within Capital One's current sitemap to help prioritize which screens were needed and how users would get to them.
I created an extensive user flow within Capital One's current sitemap to help prioritize which screens were needed and how users would get to them.
User Flow
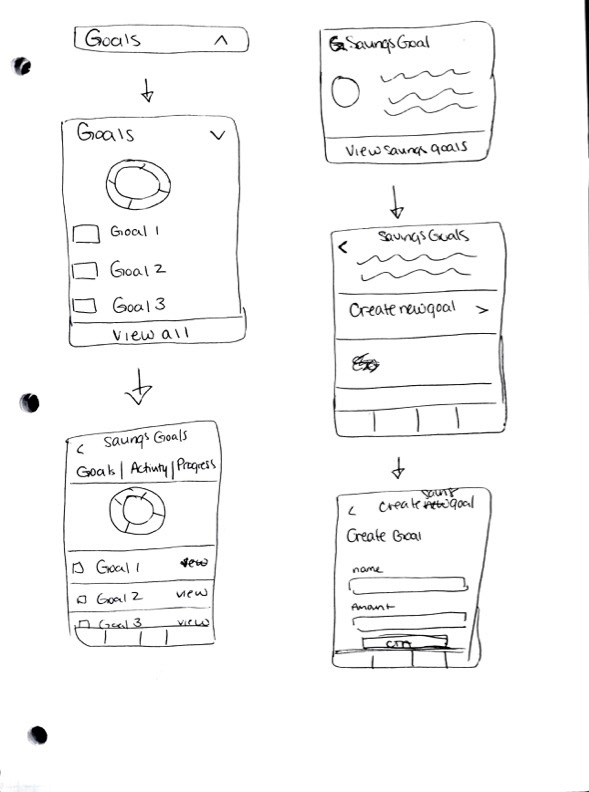
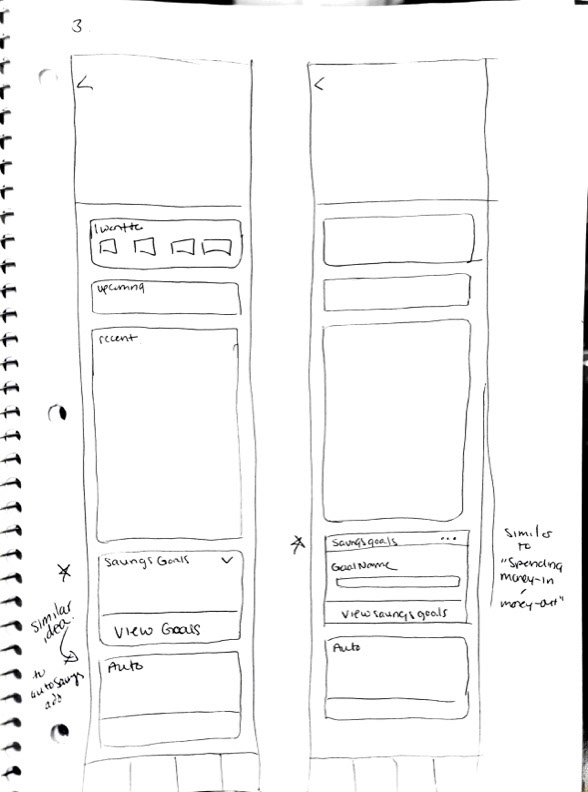
Low-Fidelity Sketches
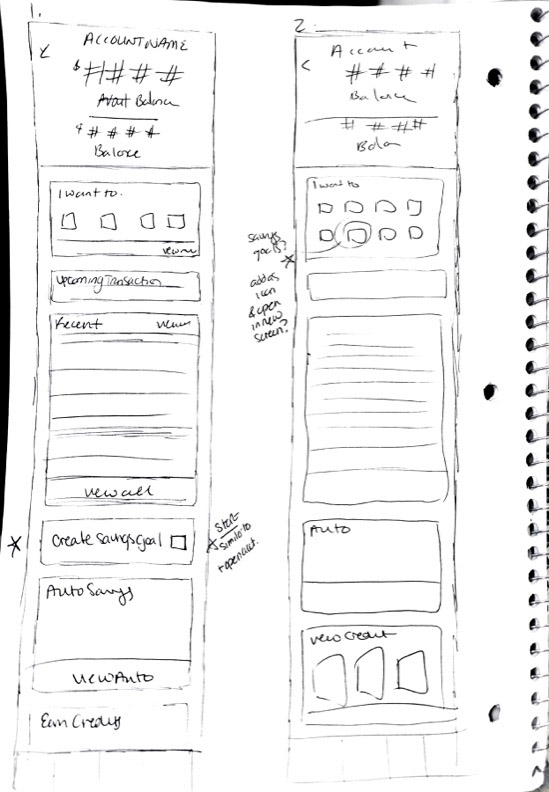
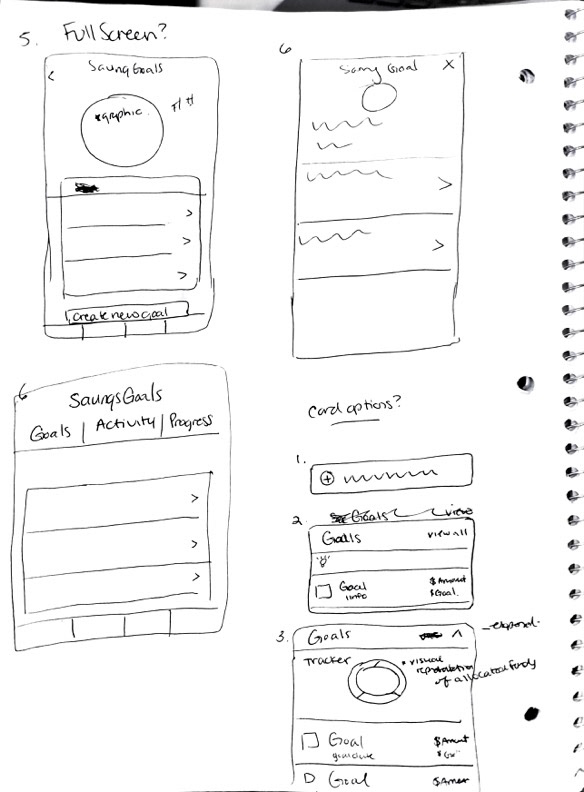
I sketched out 6-8 screens with influence from Capital One's current UI and focused on different iterations to identify the best layout for the new feature.
I sketched out 6-8 screens with influence from Capital One's current UI and focused on different iterations to identify the best layout for the new feature.




PROTOTYPE
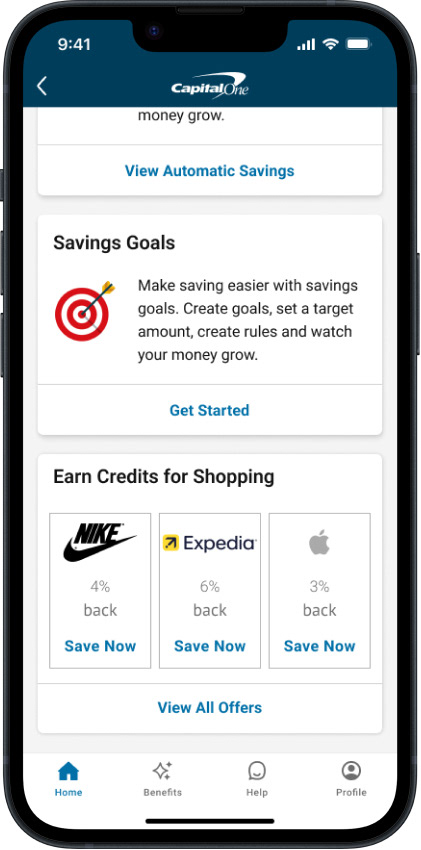
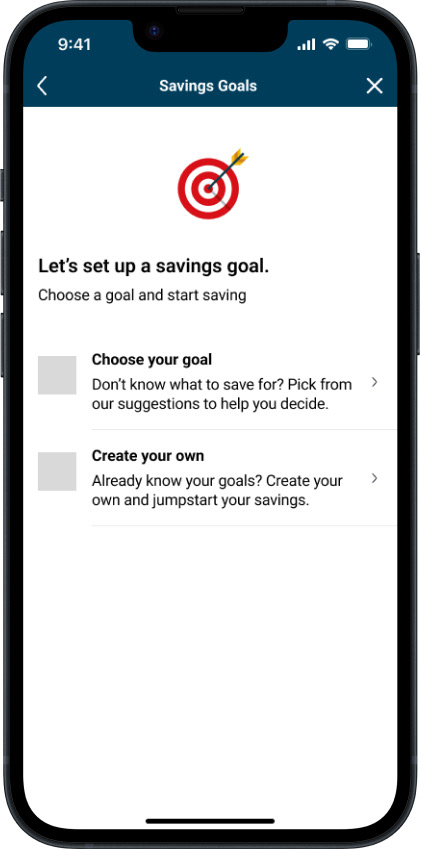
Hi-Fidelity Mockups
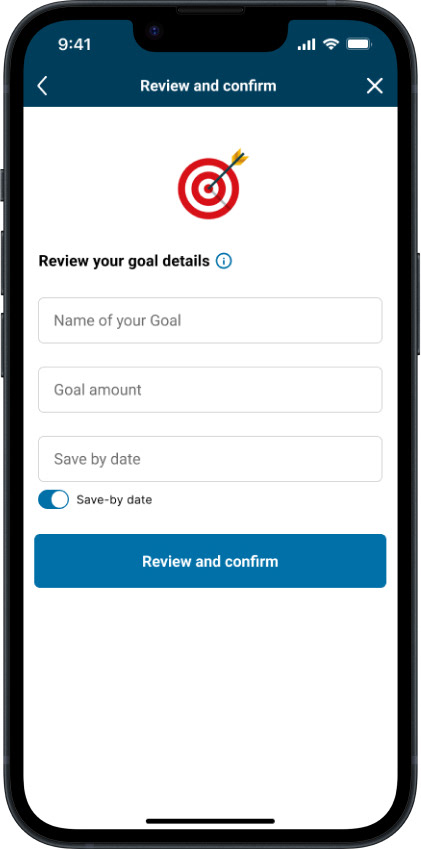
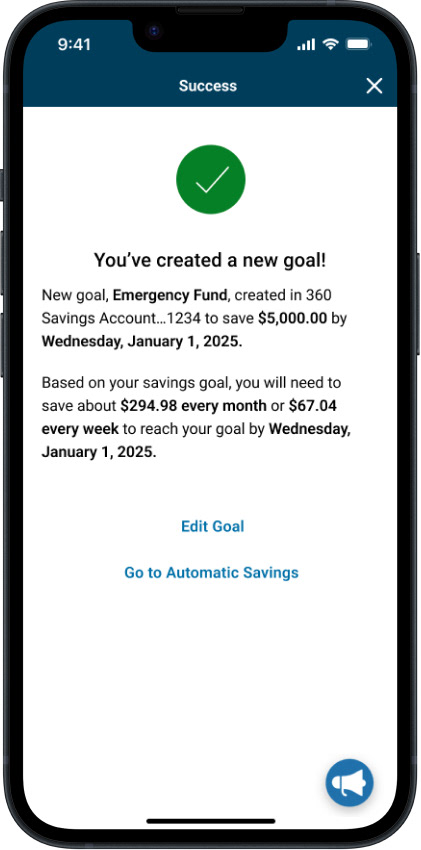
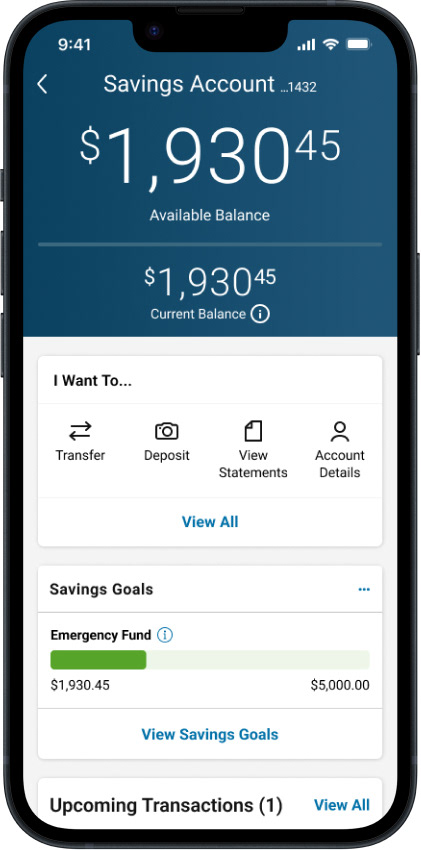
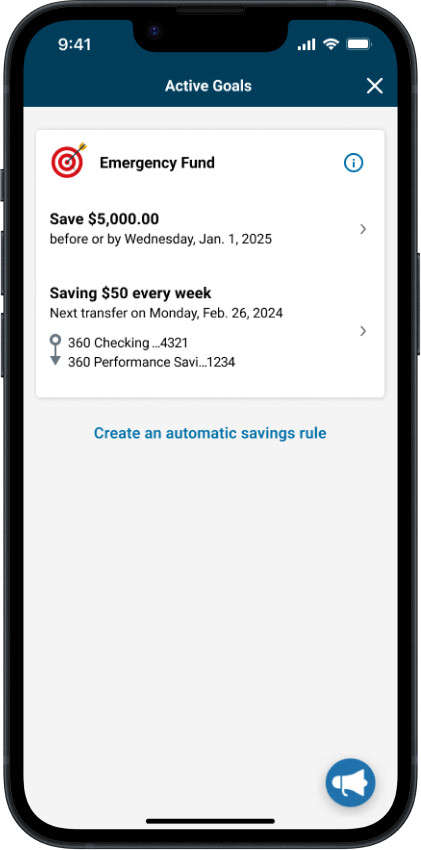
I spent time replicating Capital One’s Screens and implementing my new feature within them. Many of Capital One’s currently used card designs were used to introduce the new feature.
I spent time replicating Capital One’s Screens and implementing my new feature within them. Many of Capital One’s currently used card designs were used to introduce the new feature.






PROTOTYPE
Usability Testing
I conducted a round of Usability testing to discover the following:
1. Assess the efficiency and user understanding of the new feature’s task flows
2. Identify and understand user’s attitude, reaction, and response towards the new feature and it’s task flow
3. Uncover pain points or design errors that could affect the continuation of each task flow
There were 3 tasks that I asked users to complete within the prototype:
1. Introduction to the Savings Goal
2. Setting up a savings goal: Basic and Suggested
3. Complete a Goal: Complete and/or Update.
I conducted a round of Usability testing to discover the following:
1. Assess the efficiency and user understanding of the new feature’s task flows
2. Identify and understand user’s attitude, reaction, and response towards the new feature and it’s task flow
3. Uncover pain points or design errors that could affect the continuation of each task flow
There were 3 tasks that I asked users to complete within the prototype:
1. Introduction to the Savings Goal
2. Setting up a savings goal: Basic and Suggested
3. Complete a Goal: Complete and/or Update.
Outcome
The results of the usability test were overall positive.
The results of the usability test were overall positive.
100%
of users were able to easily complete each task in the expected time and found each task to be easy to complete
of users were able to easily complete each task in the expected time and found each task to be easy to complete
100%
of users noted that the feature did exactly what they would expect as well as added features that were pleasantly surprising.
of users noted that the feature did exactly what they would expect as well as added features that were pleasantly surprising.
80%
of users thought this feature would help them prioritize their savings and savings goals more than their current method
of users thought this feature would help them prioritize their savings and savings goals more than their current method
100%
of users found that they would use the feature again if it was available
of users found that they would use the feature again if it was available
20%
noted that they would need more time with the feature to decide on its helpfulness with their savings goals.
noted that they would need more time with the feature to decide on its helpfulness with their savings goals.
Users did have suggestions on how to improve and shared what they found to be the most helpful in their experience. I decided to move forward with iterations on the feature that the majority of users agreed upon as well as some iterations that would take low-effort for added benefit.
Iterations
1. Separate goal and automatic savings - making automatic savings optional
Users wanted attaching automatic savings to their new savings goal to be optional. I iterated this flow to make the option easier to navigate for users.
Users wanted attaching automatic savings to their new savings goal to be optional. I iterated this flow to make the option easier to navigate for users.
2. Extended Help for suggested goals
All users wanted extended assistance for suggested goals instead of a strictly manual input These suggested goals offer an explanation, extended information, and assisted calculations based on goal type as shown in this example for an Emergency Fund.
All users wanted extended assistance for suggested goals instead of a strictly manual input These suggested goals offer an explanation, extended information, and assisted calculations based on goal type as shown in this example for an Emergency Fund.
Final Prototype
Challenges & Potential Next Steps
Keeping my new design cohesive with Capital One’s design system proved to be challenging at times - creating a completely new card design or button system didn’t seem like the right route when working within an already established design system.
Many concerns had to do with expanding on the feature that I decided to set aside due to time constraints and scope of the project.
• Should there be an option to create multiple savings goals at a time?
Users may not want to create multiple savings accounts for temporary goals, but having multiple goals in one account raises additional problems. I decided to keep the first design of this project as a singular goal within a one account to combat some of these concerns at the creation of a brand new feature for the user.
Users may not want to create multiple savings accounts for temporary goals, but having multiple goals in one account raises additional problems. I decided to keep the first design of this project as a singular goal within a one account to combat some of these concerns at the creation of a brand new feature for the user.
There is a lot to expand on within the suggested goals alone.
• Each of these options can have calculated goal amounts based on user needs, financial status, and timeline.
• Each of these options would have required variables that calculate and adjust based on the user’s input - while also allowing users to adjust their goals afterwards.
• Each of these options can have calculated goal amounts based on user needs, financial status, and timeline.
• Each of these options would have required variables that calculate and adjust based on the user’s input - while also allowing users to adjust their goals afterwards.
It was interesting to discover and change my trajectory mid-way through the project. Through research and user interviews, I was able to uncover a real need for users instead of an assumption.